Note: below description uses Eclipse Indigo, Tomcat 7.0.28 and MyFaces 2.1.7.
Requirements:
- installed Java (description here)
- installed and configured Eclipse (description here)
- installed and configured Tomcat for the Eclipse (description here)
You will learn:
- how to create "Hello World" application in JSF 2.0 using Eclipse
Note 2: I use standard capabilities of IDE platform to generate the project, without those thousands automated plugins which do everything for the user. Sometimes configuration and usage of a plugin is a "pain in the ..." - in my opinion it is worth to know how to deal with a standard set of tools, and after that there is always a time to faciliate our life ;-)
In this post I will show how to create sample JSF 2.0 application using Eclipse. It will be similar application like in the post about creating sample JSF 1.2 application. But there will be some small differences, especially during generating the project and adding JSF capabilities to it. Let's do it.
Step 1: create new dynamic web project for the Tomcat. It is available in "web" menu section under option "File->New->Project":
Press "Next" to go further and set some basic project's properties:
Step 2: adding JSF capabilities for the generated project (JSF and JSTL libraries).
This step is the same as step 2 in previous JSF 1.2 example under Eclipse. Just copy all necessary .jar libraries into WebContent\WEB-INF\lib directory.
Also here there is a possibility to use Code Assist for *.xhtml pages. Unfortunately there is one difference comparing to support for JSF 1.2.x - You can click on bean/field only when Your beans are directly declared in faces-config.xml file. If Your beans are declared with the help of annotations, it does not work. This is Eclipse bug (see for example https://bugs.eclipse.org/bugs/show_bug.cgi?id=323709). It is still not fixed in Indigo, despite the fact that it should work in 3.4.x, as noted in the bug.
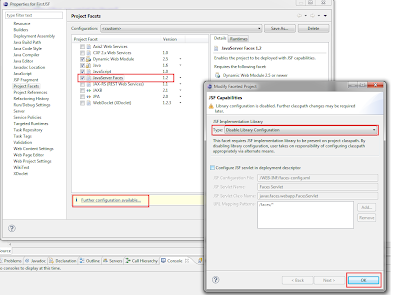
In order to enable Code Assist just open context menu and choose "Properties" option. Locate the section "Project Facets" and check the option "JavaServer Faces". Then "Further configuration available...". On the screen You have to select "Disable library configuration" and press OK:
Step 3: the project structure is ready. Creating sample application.
This will be the same application as for version 1.2 with some differences coming from JSF 2.0:
- pages extenstion will be .xhtml instead of .jsp
- we use annotations in backing beans
- there will be no faces-config.xml file (now)
Everything should look like this:
File web.xml has to be changed like shown on screenshot below:
Step 4: deployment and running.
This step is similar to steps 6 and 7 from JSF 1.2 version. After deploying application on the server and starting the server, we have to open a browser and type in URL:
http://localhost:8080/FirstJSF2
That's all. We should have working JSF 2.0 application.
-------------------------------------------
Download source files:
Note: make sure that Java, Eclipse and Tomcat are properly installed and configured for running the project (additional configuration may be required if different directories are used).
Eclipse complete sample project is here (with all required libraries). You can also download a war file located here (just copy it inside webapps folder in Your Tomcat and start Tomcat with the script startup.bat)